Iceland
Overview
Iceland was a web-based intelligent interface design platform. It had a wealth of web application interface templates and UI components. Users could build the interface of a web-based system easily and conveniently through it. They could also export the front-end codes of the system they created by one click.
Before this project, our team, consisting of several designers from UED and developers from FED of Taobao, had already designed and developed the ICE component library. The ICE component library was created to help PMs, marketing operations, and back-end engineers build interfaces with good usability and appearance without the intervention of designers and front-end developers.
The Iceland project was started from scratch when I joined the team. I was deeply engaged in the whole design process from the beginning to the successful rollout of its pivot version. In the middle of the project, I worked in both a UX/UI designer role and a PM role. Now it is a front-end open source project named ICEWORK of Alibaba Group.
My Role:
UX/UI, Product Management, User Research, Website Design, Graphic Design, Video Making
Team:
1 PM/UX, 3 Front-end Devs
Duration:
Mar 2017 - Jul 2017
Tools:
Sketch, Axure, After Effects, Internal Project Management Platform
How Iceland Works
Make the introductory video
This introductory video shows people how to quickly create an interface of a system with Iceland and export high-quality front-end codes. Making this video was a big challenge to me because I had zero After Effects experience before using it to make a video. I successfully finished designing and making the video in two weeks.
Research Before Design
Do the background research to learn the project
Before the official kicking off of Iceland, I did some research about the ICE component library to learn its status quo, the problems its users were facing, and the reason why it failed to achieve its initial goals.
I read through the existing resources including PRDs and design files, and talked to the project team such as designers and developers to learn their perspectives. In addition, I interviewed several users to learn their attitudes and experiences.
Below are my findings of the research about the users’ pain points and their needs towards the ICE component library, the existing technologies our team owned, and the tech constraints.
Design Goal
Build a platform with good accessibility to the targeted users and make the exported front-end codes highly usable.
The Website Of Iceland
Design the whole website for Iceland
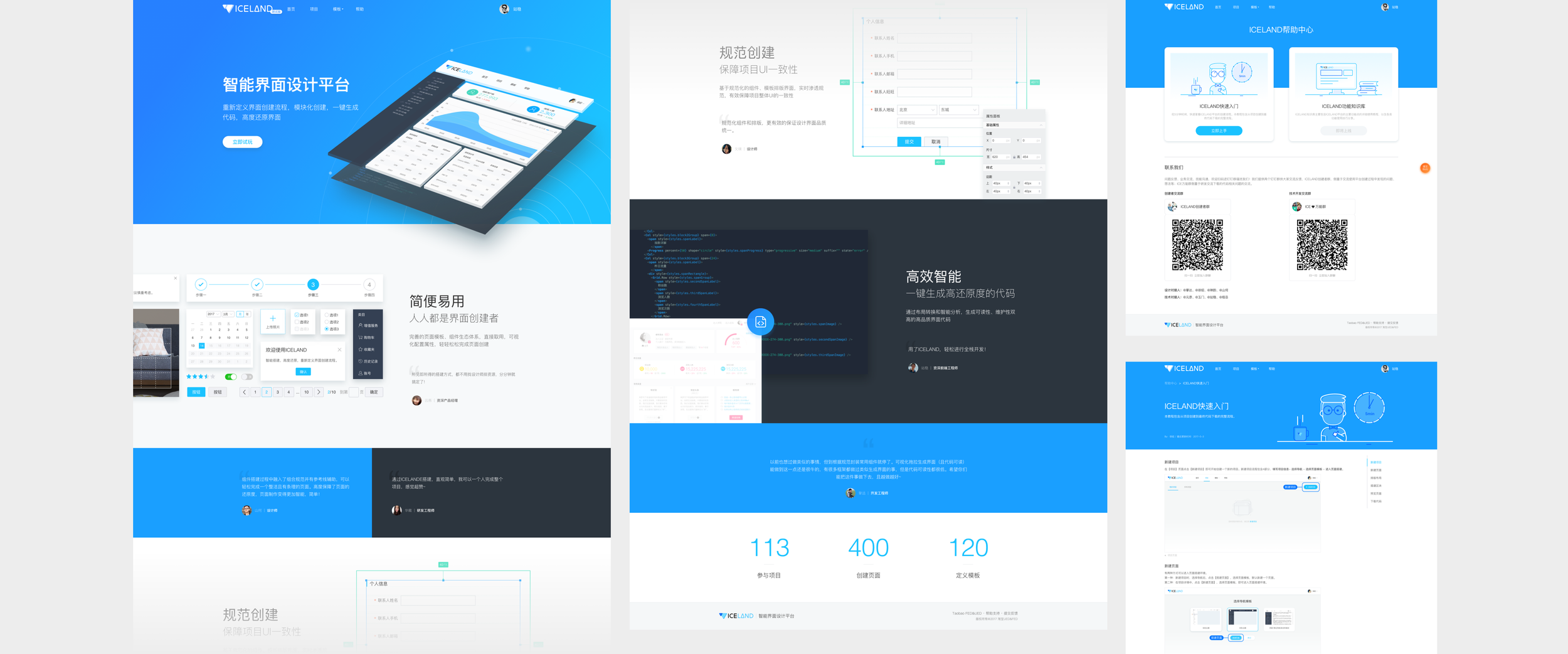
Iceland’s website consists of four main components, Homepage (landing page), Projects page, Templates page, and Help page. Homepage gives people a quick look at how Iceland works by introducing its main features.
While designing the website, I spent a lot of time preparing the help documentation. I found it was time-consuming to write a useful and succinct one. After drafting several versions for the help documents, I decided to put the QR scan code of our developing team on the website in case people got stuck and could not find the answers. Users could join a group chat by scanning the QR code to get in-time responses of their problems. On the other hand, it also helped our team to spot issues promptly and get users' feedback directly.
The Cores Of Iceland
Hi-Fi prototyping
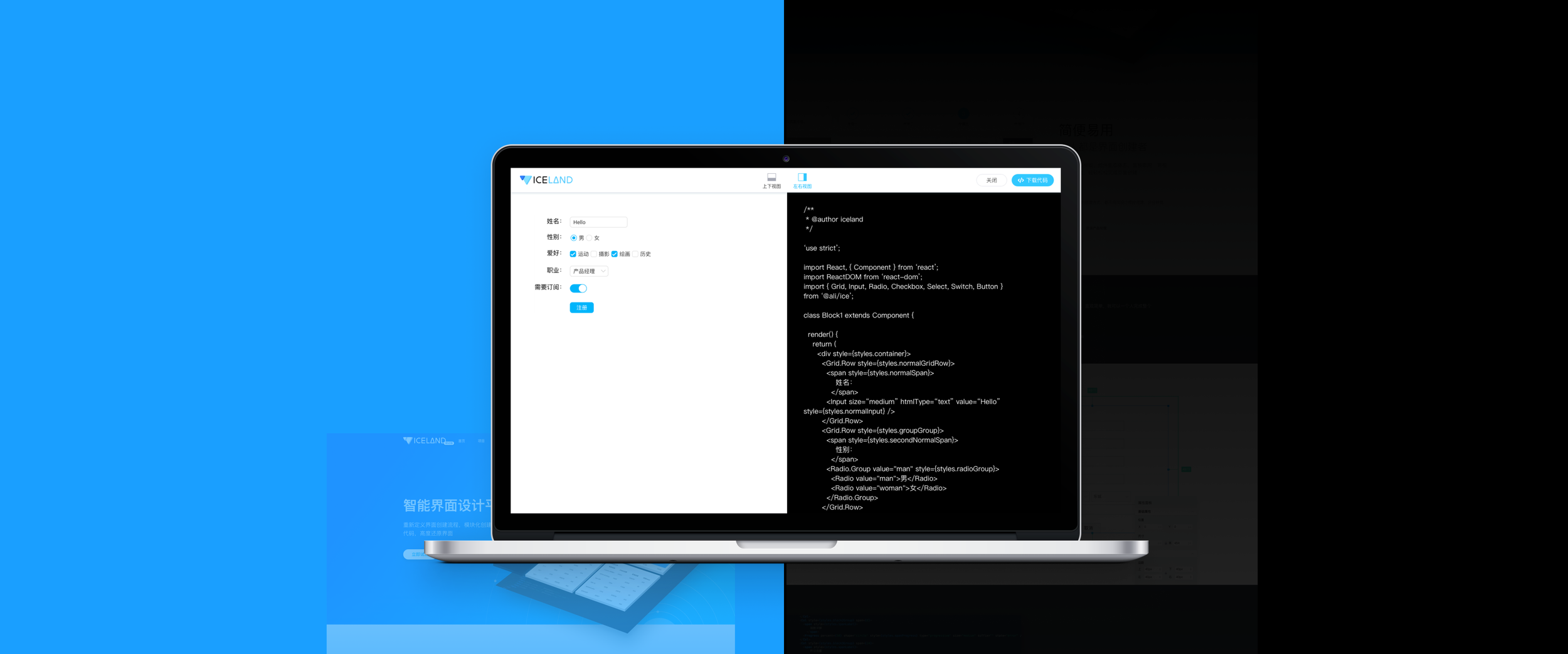
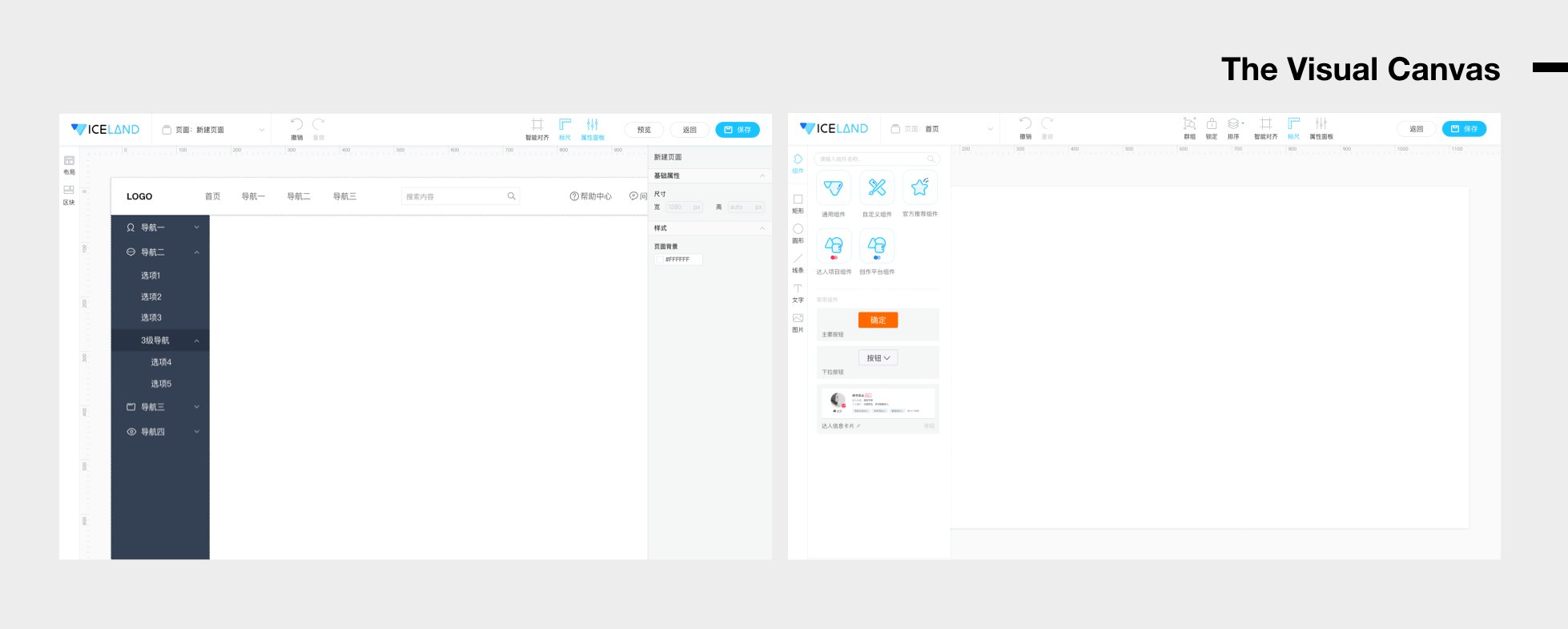
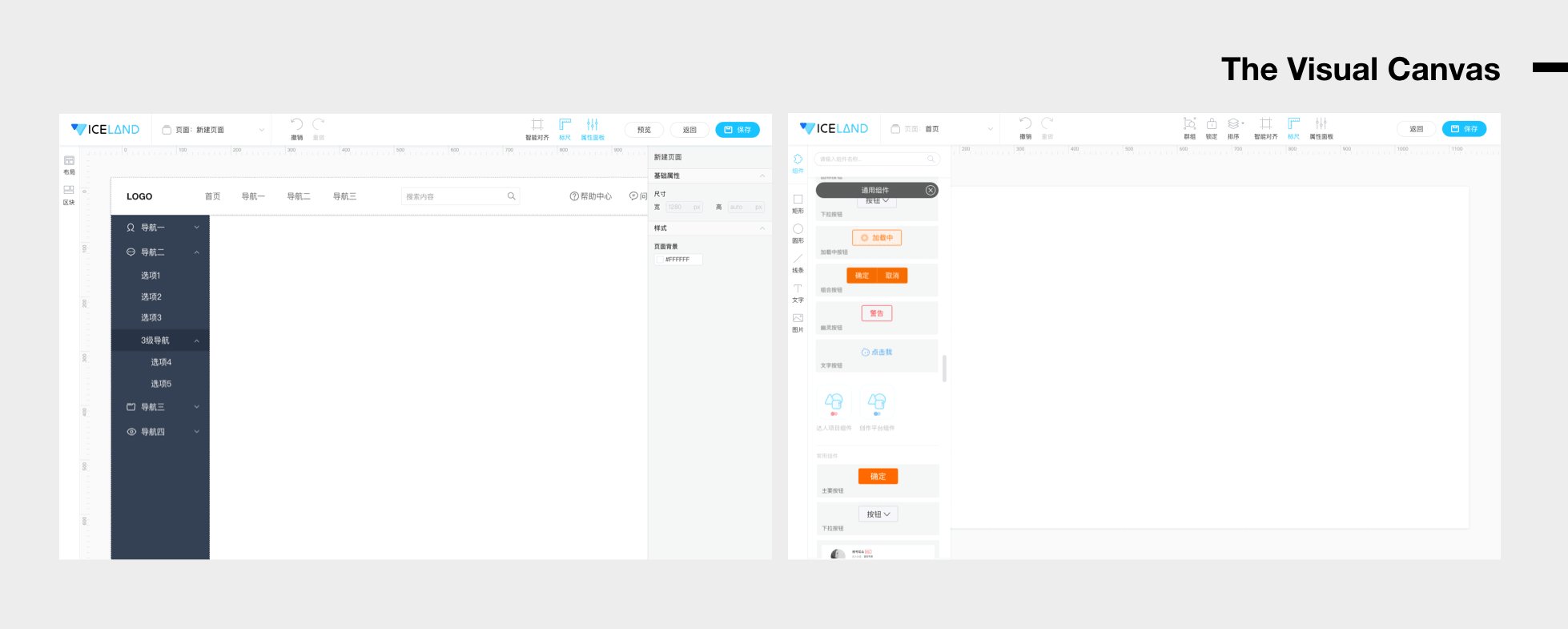
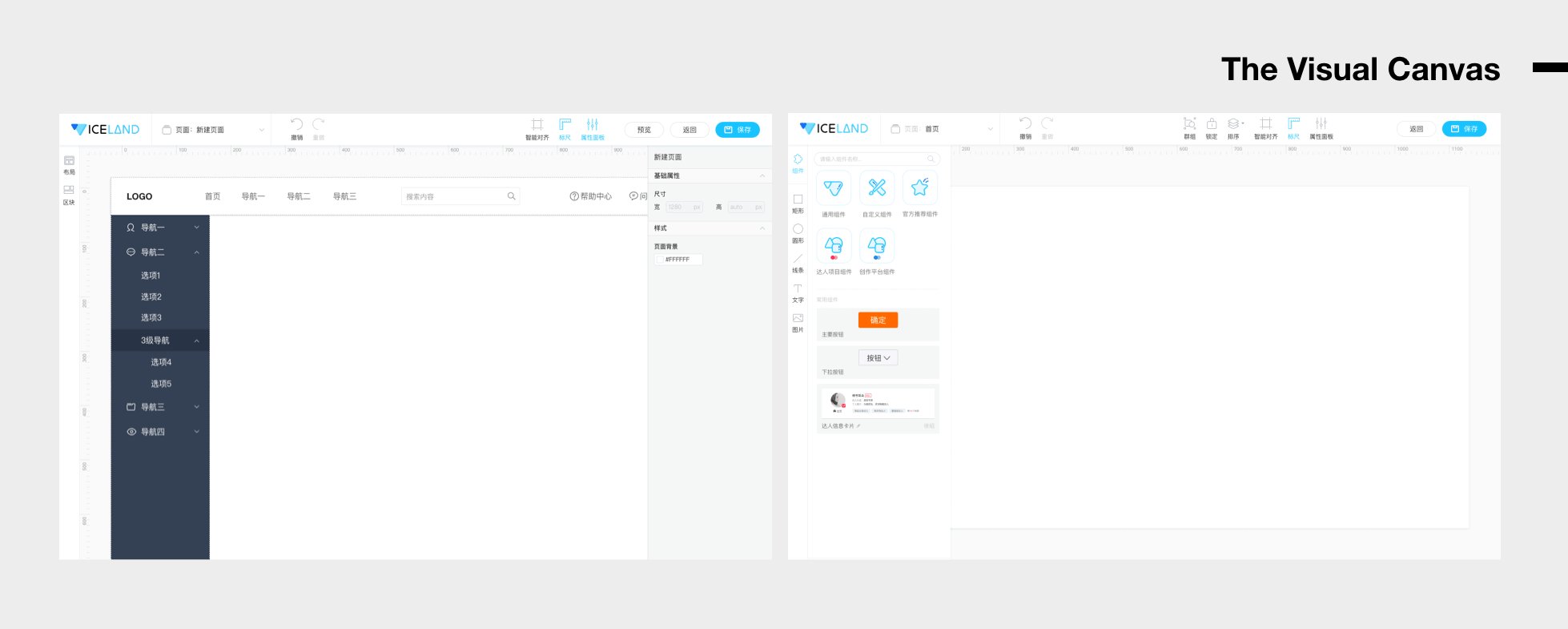
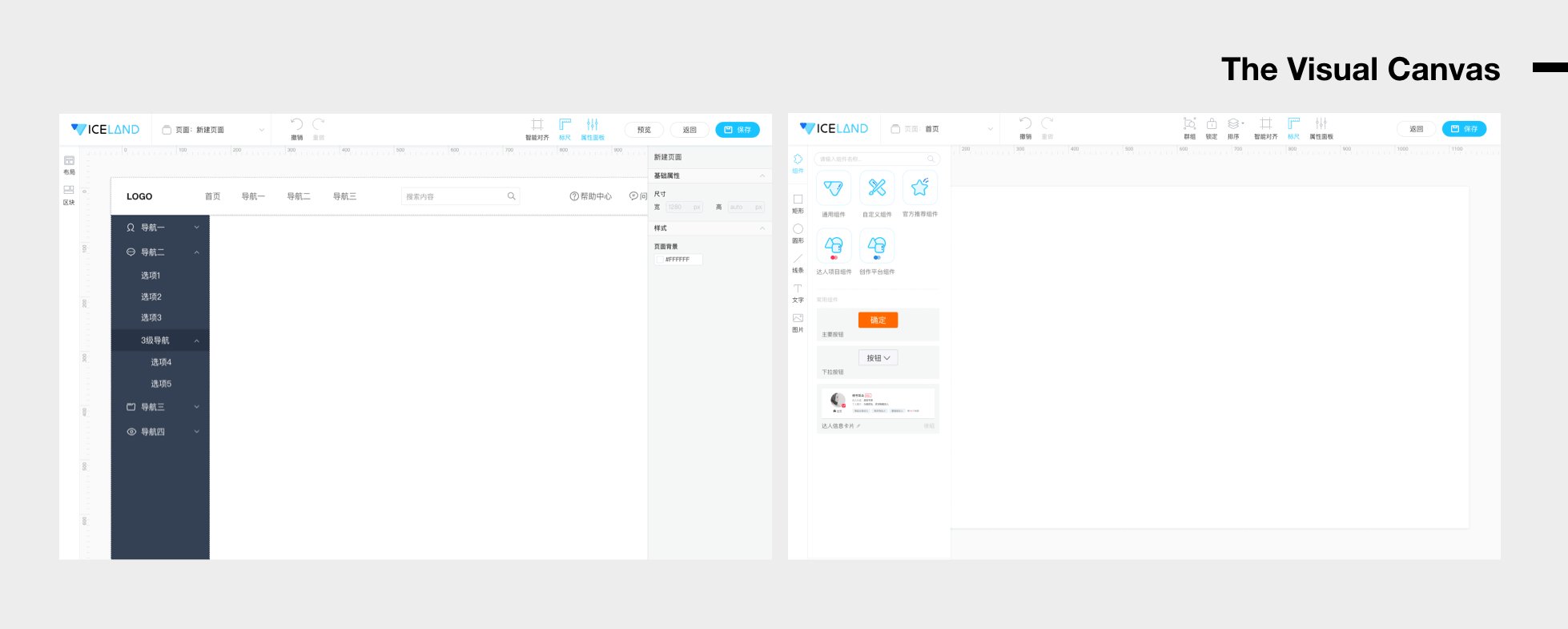
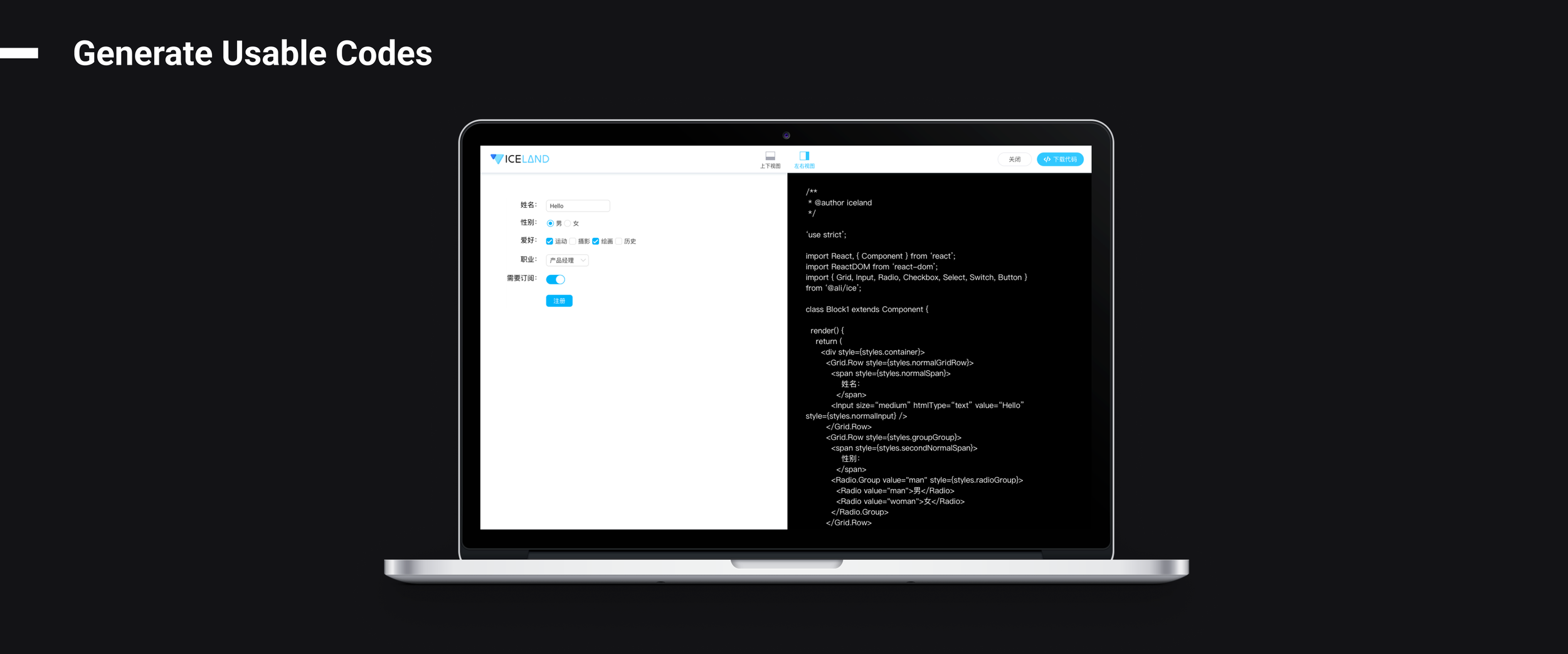
The major feature of Iceland was the visual design canvas, where users could drag and drop the components in a structured layout to create an interface of a system quickly. After they finished designing an interface, they could export the front-end codes through one-click.
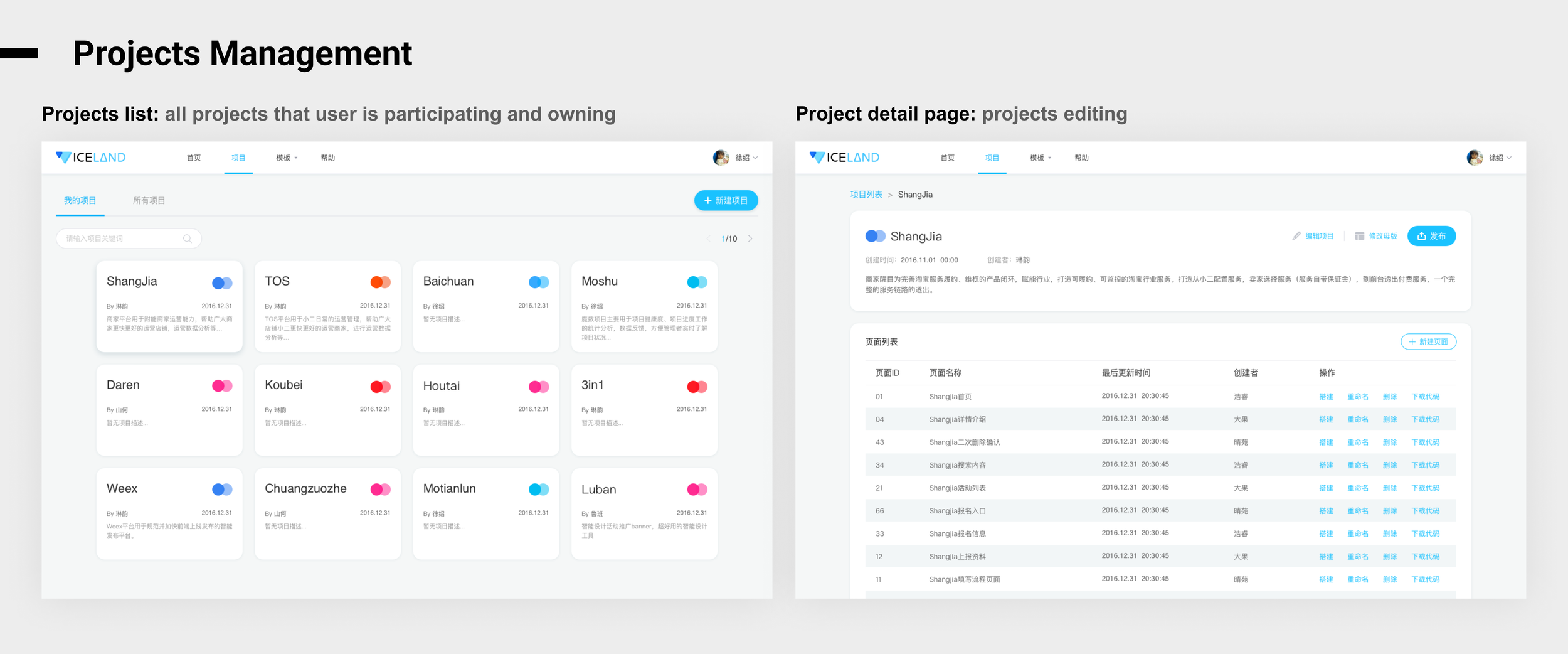
In addition, Iceland also offered users with the basic project management functionality. Users could edit the project information, manage members, and maintain all the pages of one project at one place.
Design Guidelines
Build the visual system
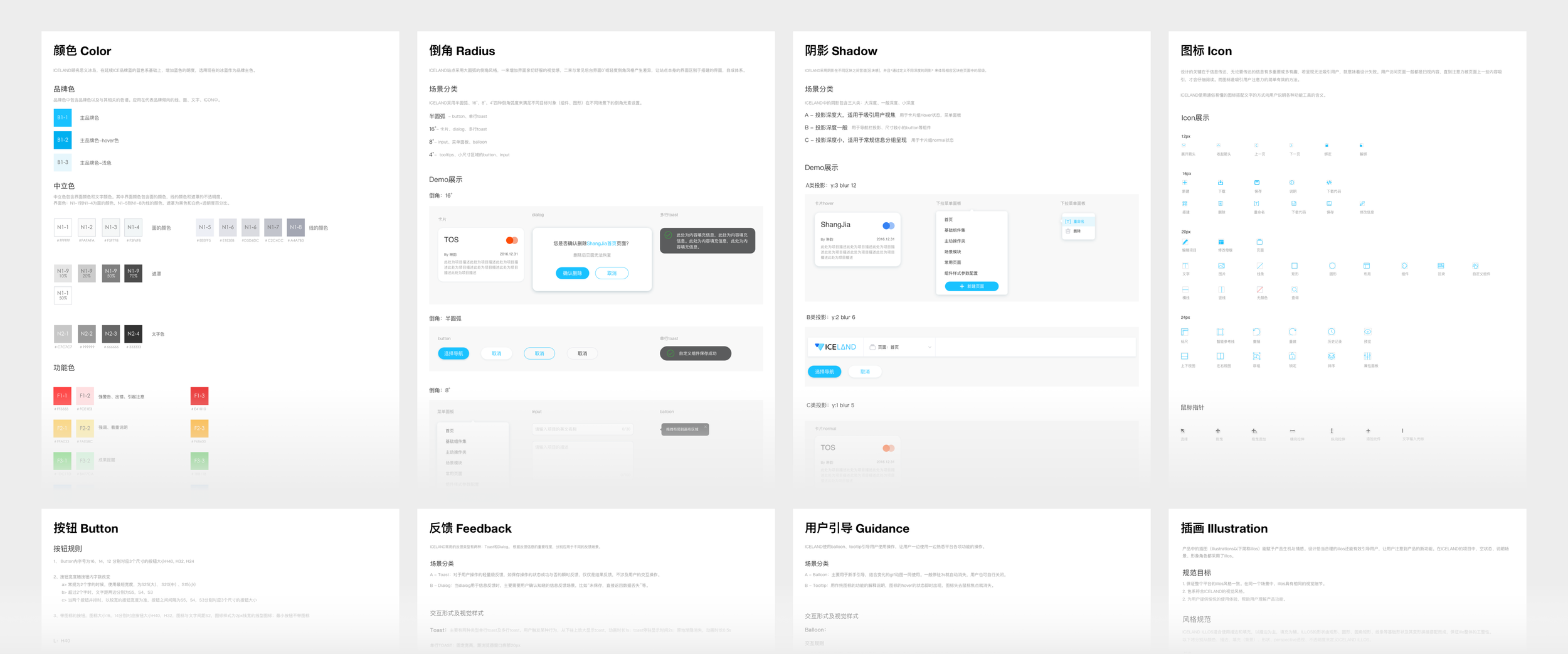
I wrote the design guidelines of Iceland for the purpose of collaboration. The documentation consisted of three components, design principles, design elements, and the basic UI components.
The design elements defined visual elements that were used in the Iceland project, such as color, fonts, grid, radius, shadow, icons, illustrations, etc. The basic UI components collected several frequently used UI components, such as buttons, forms, navigations, pop ups, and so on.
Promotion Email
Graphic design for marketing
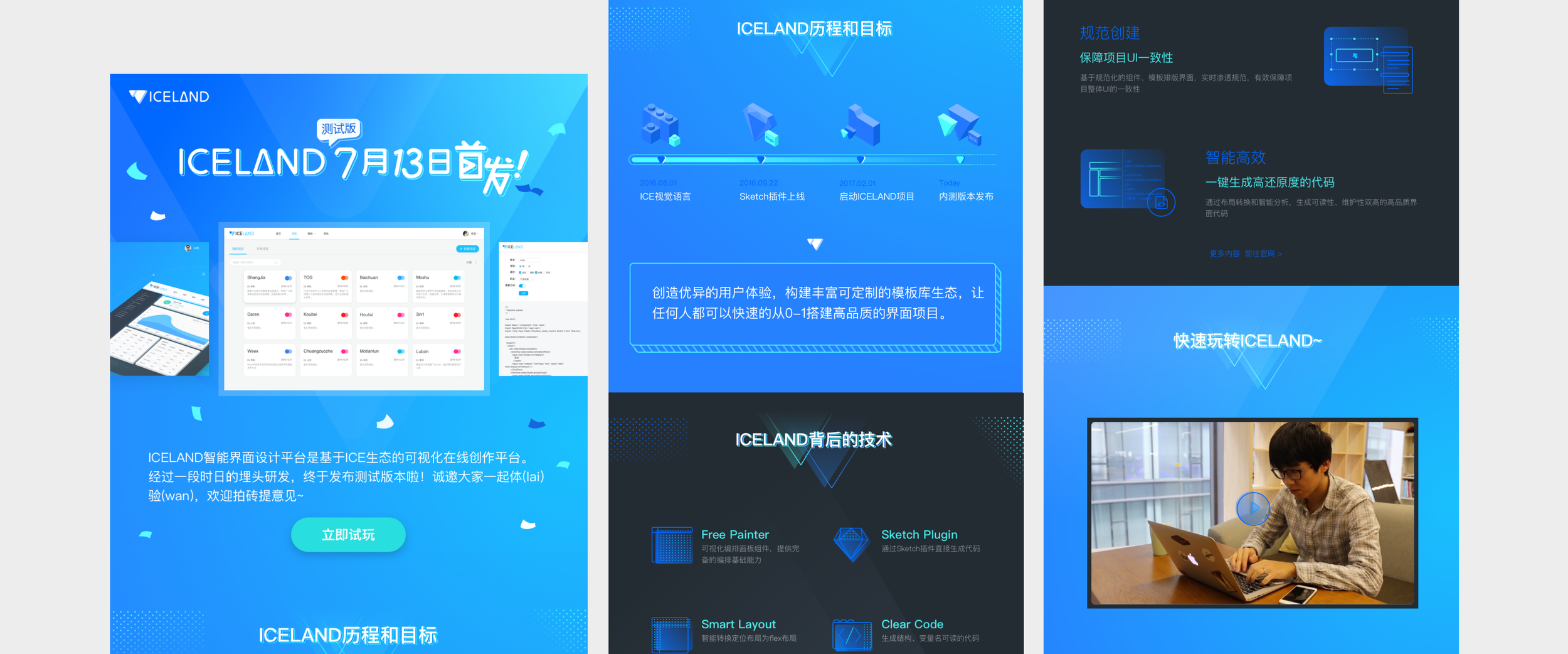
Iceland’s promotion email needed to be attractive and informative to make its users know what Iceland is and want to try it. I designed it in a story-telling way to achieve the goal.
The first section of the email was a glimpse of Iceland with its featured screens sliding automatically and a prominent call-to-action button that can direct people to try Iceland. Then rest parts of the email introduced the milestones, key features, and core technologies of Iceland in sequence.
The promotion email had a good impact. Over 1,000 people visited our website and played with Iceland (the pilot version) on the first day it rolled out inside Taobao.
Reflection
My takeaways
Design for the “users” not yourself
Designing a tool for the design purpose is an interesting experience. But at the same time, it could be very tricky. Because as a designer who is familiar with design tools, it is easy for me to make decisions based on my design perspectives and skill levels. This is not a good sign, I would neglect the majority of the targeted users’ needs and their skill levels. So at the beginning of the project, I felt like struggling. I had to clear my mind before designing the features everytime and paid a more deliberate effort to watch and learn what the targeted users would do with our product.
More responsibility, new opportunities
Taking the challenge of leading this project lets me understand that NEVER set boundaries for myself, or I’ll never know the threshold of my capability. Having the opportunity to act as a PM and see the same problems from a PM’s perspective let me know the importance of balancing the time and budget with the quality of the deliverables. Sometimes you have to make tradeoffs to achieve your goal.